
소프트웨어 개발에서 다양한 아키텍처 패턴은 코드의 구조를 체계화하고 유지보수성을 높이는 데 필수적인 역할을 한다. 그중에서도 MVC(Model-View-Controller), MVP(Model-View-Presenter), MVVM(Model-View-ViewModel)은 소프트웨어 설계에서 가장 널리 사용되는 패턴으로, 관심사를 분리하여 코드를 효율적으로 관리할 수 있게 한다.
MVC (Model-View-Controller)
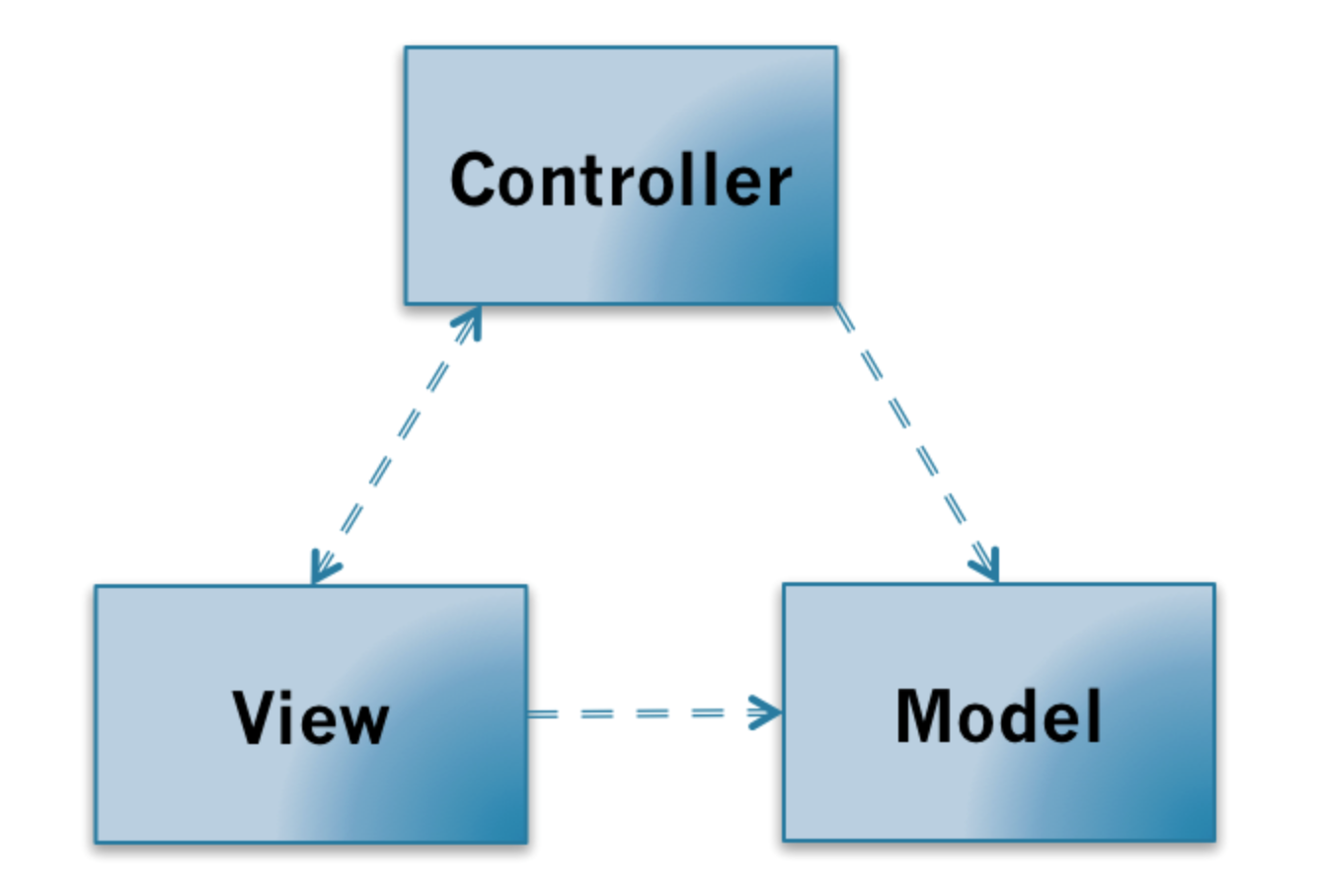
MVC는 소프트웨어의 데이터(Model)와 이를 표현하는 화면(View), 그리고 사용자로부터의 입력을 처리하여 이 둘을 연결하는 컨트롤러(Controller)로 나누는 패턴이다. 이 구조는 애플리케이션의 비즈니스 로직과 UI 요소를 분리하여 개발 및 유지보수를 용이하게 한다.
- Model:
애플리케이션의 데이터와 상태를 관리한다. 데이터베이스, API, 비즈니스 로직 등을 포함하며, 데이터를 가져오고 저장하는 역할을 한다. 또한 데이터의 상태가 변경되면 관련된 View와 Controller에 변경 사항을 알린다. - View:
사용자가 보는 화면과 사용자 인터페이스(UI)를 정의한다. Model에서 전달받은 데이터를 렌더링하며, 사용자와의 상호작용(클릭, 입력 등)을 수신한다. 그러나 View는 비즈니스 로직을 포함하지 않는다. - Controller:
사용자 입력을 처리하고 Model과 View를 연결하는 역할을 한다. 입력을 받아 Model에 적절한 명령을 전달하며, Model에서 데이터를 가져와 View로 전달한다. Controller는 애플리케이션의 흐름을 제어하는 중추적인 역할을 한다.

- 사용자가 입력을 하면, 입력이 Controller에 전달된다.
- Controller는 입력을 처리하고 필요한 경우 Model을 업데이트한다.
- Model은 상태를 변경한 뒤 View에 알린다.
- View는 Model로부터 새로운 데이터를 받아 화면에 반영한다.
MVC는 데이터와 UI가 밀접하게 연관되지 않고 명확히 분리되는 것을 볼 수 있다.
MVP (Model-View-Presenter)
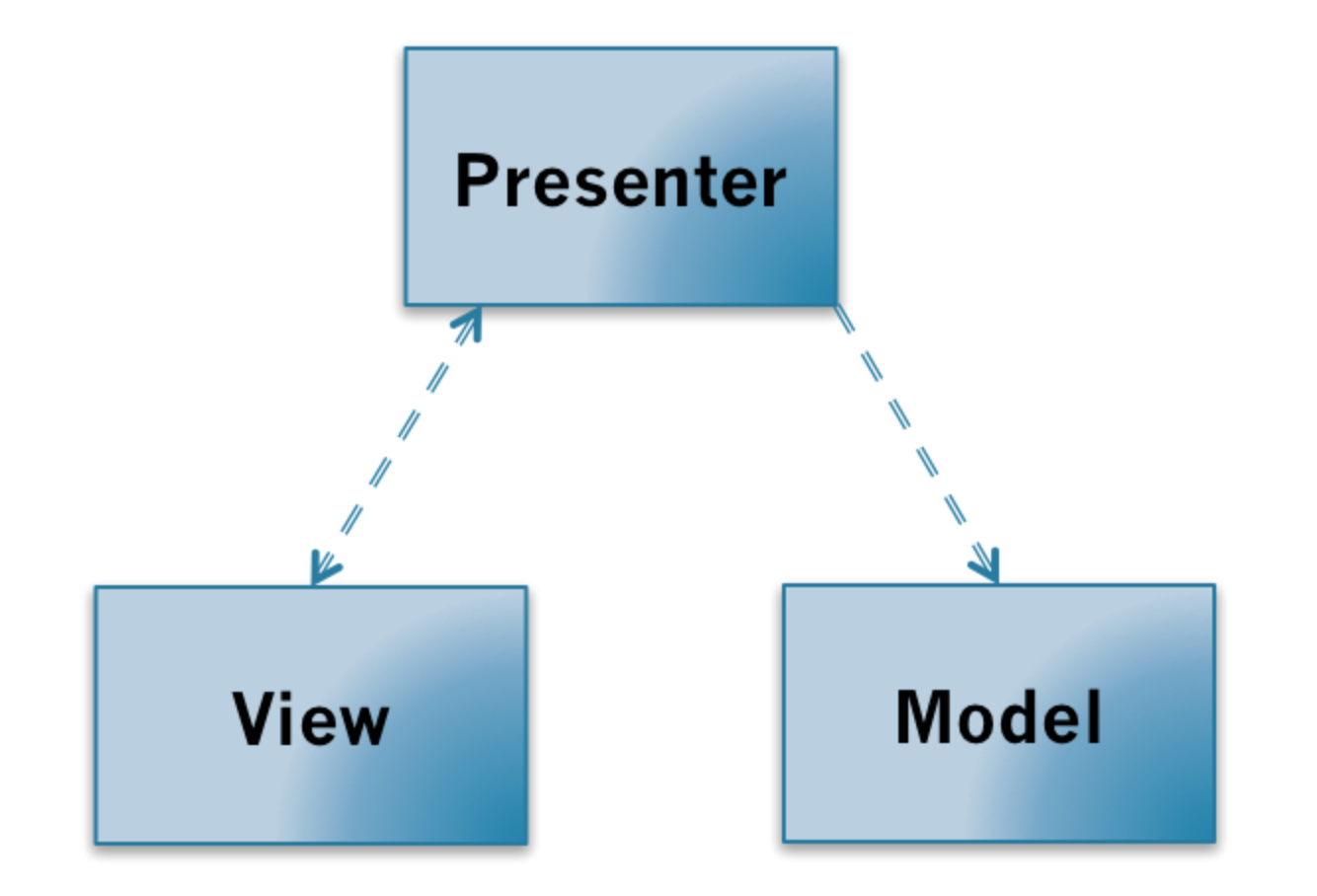
MVP는 MVC 패턴에서 발전된 형태로, Presenter가 Controller를 대신하여 View와 Model 간의 의존성을 완전히 제거하는 데 초점을 둔 패턴이다. 이로 인해 UI와 로직이 더 분리되어 테스트 가능성과 코드의 명확성이 향상된다.
- Model:
MVC의 Model과 동일하다. 데이터를 가져오고 비즈니스 로직을 수행하는 역할을 한다. - View:
UI를 담당하며, 사용자의 입력을 처리하지만 비즈니스 로직은 포함하지 않는다. View는 오직 Presenter를 통해 데이터를 요청하고, 결과를 화면에 표시한다. - Presenter:
View와 Model 사이에서 중재자 역할을 한다. 사용자의 입력 이벤트를 수신하여 필요한 비즈니스 로직을 처리하고, Model에서 데이터를 가져와 View로 전달한다. View에 대한 직접적인 참조를 가지며, UI 갱신을 담당한다.

- 사용자가 입력을 하면 View가 해당 이벤트를 Presenter로 전달한다.
- Presenter는 입력을 처리하고 필요한 경우 Model에 명령을 내린다.
- Model은 Presenter에 데이터를 반환한다.
- Presenter는 데이터를 View로 전달하여 화면을 갱신한다.
Presenter는 View와 Model 간의 의존성을 제거하고, UI 로직과 비즈니스 로직을 명확히 분리함으로써 테스트 가능성을 높이고 유지보수를 쉽게 한다.
MVVM (Model-View-ViewModel)
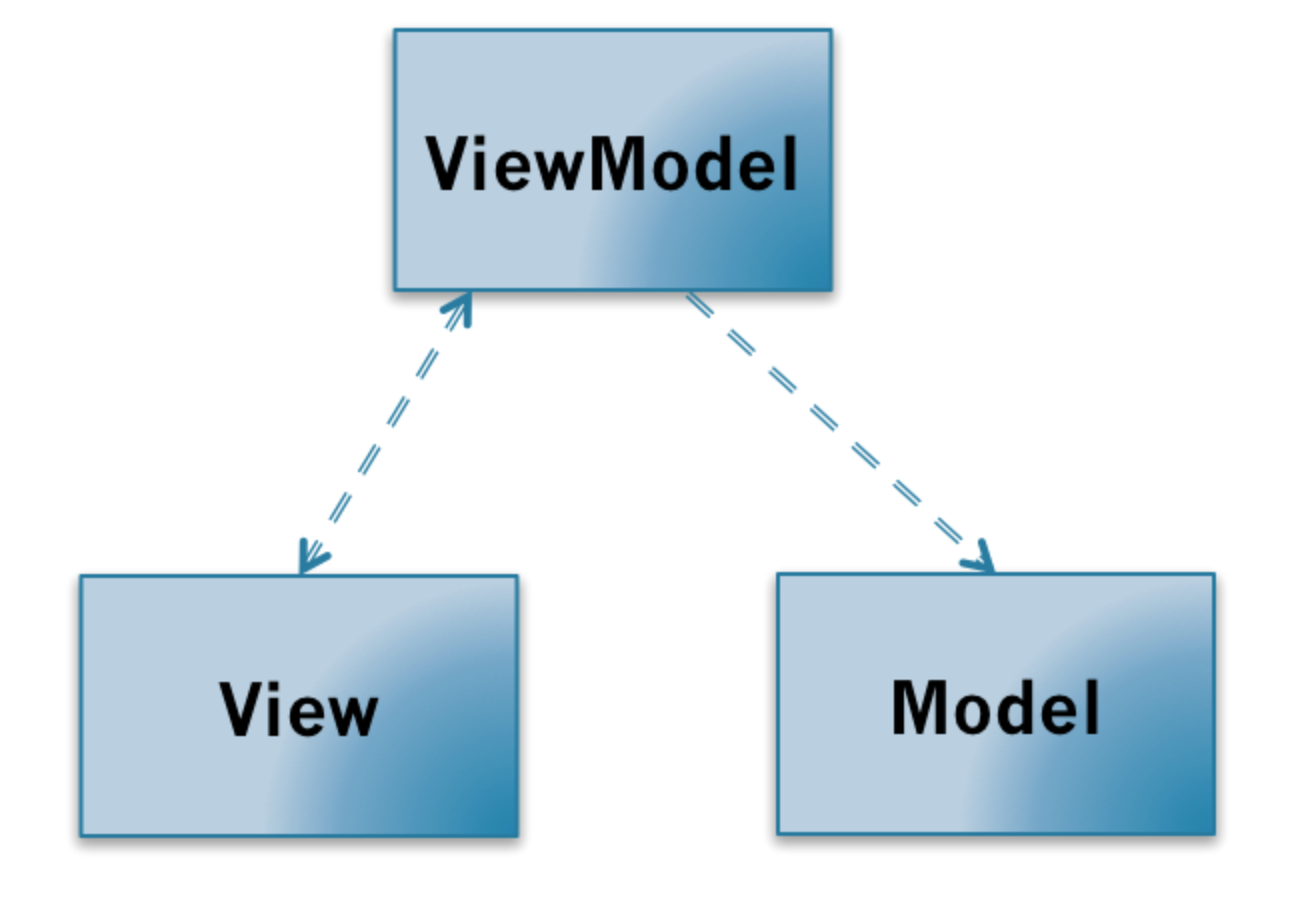
MVVM은 UI와 비즈니스 로직을 완전히 분리하기 위해 설계된 패턴으로, 특히 데이터 바인딩(Data Binding)을 통해 View와 ViewModel 간의 상호작용을 자동화하는 데 중점을 둔다. 이 패턴은 Command 패턴과 Data Binding 기술을 활용하여 UI 로직을 단순화하고 개발 효율성을 극대화한다.
- Model:
애플리케이션의 데이터와 비즈니스 로직을 정의한다. 데이터베이스나 API와 같은 데이터 소스와 상호작용하며, 데이터를 관리한다. - View:
사용자 인터페이스를 정의하며, 데이터를 표현하고 사용자 입력을 수신한다. View는 비즈니스 로직 없이 ViewModel에 의해 데이터를 갱신한다. - ViewModel:
View와 Model 사이의 데이터와 상태를 관리한다. ViewModel은 View와 Model 간의 중재자 역할을 하지만, View에 대한 직접적인 참조를 가지지 않는다. 대신, 데이터 바인딩을 통해 자동으로 View와 데이터를 동기화한다.

- View는 ViewModel과 바인딩을 설정한다.
- 사용자의 입력 이벤트는 ViewModel로 전달된다.
- ViewModel은 Model에 명령을 내리고 데이터를 갱신한다.
- Model에서 변경된 데이터는 ViewModel을 통해 자동으로 View에 반영된다.
MVVM은 UI와 로직 간의 분리를 극대화하여 코드의 재사용성과 테스트 가능성을 높이고, 데이터 바인딩을 통해 개발 생산성을 향상시킨다.
정리
세 가지 패턴은 모두 관심사를 분리하는 데 중점을 두지만, 구현 방식과 역할 분담에는 차이가 있다.
- MVC는 단순하고 명확한 구조로, View와 Model이 서로 직접적인 의존성을 가질 수 있다.
- MVP는 Presenter를 통해 View와 Model 간의 의존성을 제거하며, View와 Presenter가 1:1 관계를 갖는다.
- MVVM은 ViewModel을 통해 데이터와 UI를 자동으로 동기화하며, View와 Model 간의 의존성을 최소화한다.